The GA train continued at a frantic pace. As we’ve dived into topics like routing, APIs and AJAX the learning curve has continued to be both steep and rewarding.
Project Two
Our second project was to design and build a full stack Node.js app. The app had to have at least two models, a persistent database and RESTful routes.
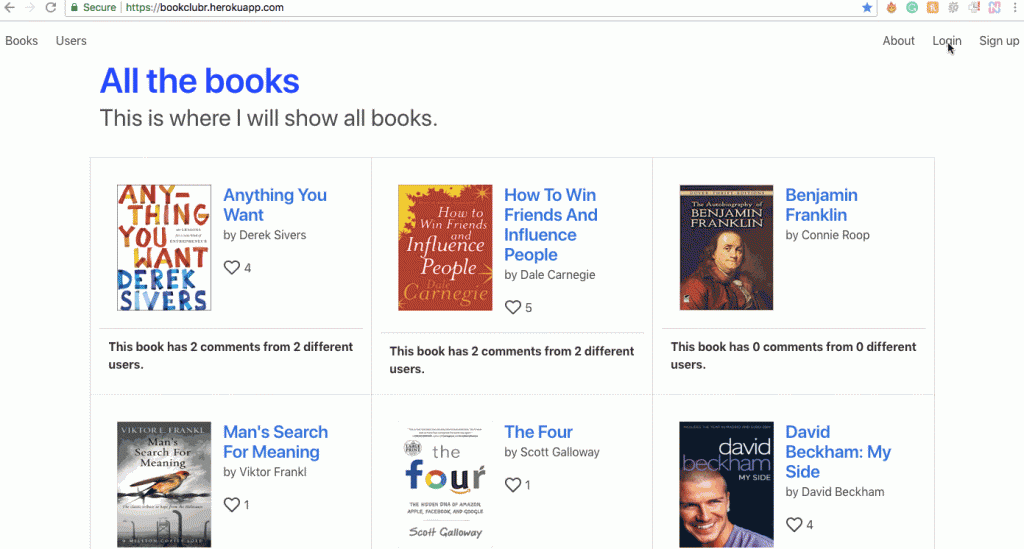
I built Bookclubr, a website for avid readers that builds a discussion about books.

This was a challenging project that stretched our abilities. However, I was really excited to build something that served a purpose for its users and I could really see being a stand-alone product. For more insight into the whole build process, or to see the source code, you can view the project on Github.
APIs
In week five we began to split our web development into an API on the back-end and an angular app on the front-end. Developing an API that concerns the server side logic and data has been a step change in our development process. It requires a separation of thinking and an additional layer of organisation (in your files and so on) that take some getting used to. The result is really powerful applications.
Trade-offs
In class, we have been using a CSS framework called Bulma. It’s a great framework and can speed up the making of many web components like forms, navigation bars and so on. Having used it for a few weeks though, I began to realise it relies heavily on the use of div’s in the code. This seemed to go against our previous lessons that our HTML should be semantic (only include tags that describe the content). When I asked my teachers about this, their response focused on trade-offs. In this case, the trade-off is between more semantic HTML vs quickly setup CSS components.
In development, I am beginning to understand we are faced with many trade-offs like this. Whilst perfectly semantic HTML and pure CSS may be desirable goals, time and cost are also very real constraints. The nuances of these trade-offs are something I anticipate will become more clear as my development experience grows.
Mystic Mike
Our lead instructor, Mike, has begun making a habit of saying somewhat profound statements. Two things that stuck with me over these weeks.
On hacks:
“You took a long cut, and now you can learn the shortcut. You need to know the rules before you can bend them.”
On progress:
“Don’t take it for granted. Look how far we’ve come.”
Week six represents the half-way point of this course and I found the second statement to be a welcome reminder to pause, look back and reflect. We’re already building fully functioning web apps! It feels like a long time since I was teaching myself to code on Codecademy and scratching my head.
You can see the other posts from this series here: